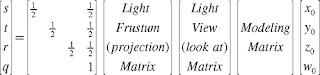
Projective Textures and Shadow map http://users.ece.gatech.edu/lanterma/mpg08/mpglecture14f08_4up.pdf Projective texture mapping http://developer.nvidia.com/object/Projective_Texture_Mapping.html http://http.developer.nvidia.com/CgTutorial/cg_tutorial_chapter09.html Projective texturing , transform from world to light camera proj. space and then transform to texture space. Use ( s/q, t/q ) to fetch texture and blend with background material. Shadow mapping , transform from world to light camera proj. and render the depth value on the depth map. The second pass, render object from from world to camera clip space and transform to the light texture space to compare depth value, if depth greater, needn't fetch the texture otherwise fetch the texture blend with background. So shadow mapping can process blocking issue but needs more one rendering pass.