Using remote debugging for HTML5 on iOS
Debugging on mobile devices always has to back on your desktop devices, just like Android chrome debugging. (http://coderellis.blogspot.tw/2013/04/porting-html5-game-to-mobile-platform.html)
This article I would like to describe the approach by using web-inspector, its advantage is native supported by Apple, we needn't install any plugin. However, its disadvantage is you must have a Mac system devices, because it requires to use Safari version 6 later, and Windows' Safari' version is only available to version 5.1.7.
1. Enable web inspector
Go to your iOS device setting page. Enable the web inspector in the Safari->Advance. And then, connect your iOS device using USB connector to your Mac device.
2. Enable developer mode on Safari
Go to the Safari of your Mac, open the Setting->Advance, check the the enable developer menu.

3. Enable WebGL
At the default setting of Mac's Safari browser, the WebGL function is disable, if we wanna use this feature, we have to enable it in the Menu->Developer.
4. Debug
Finally, we can start to debug iOS web page on our Mac. The debugging steps is simple and familiar, the usage approach is like other browsers' dev tool.
This article I would like to describe the approach by using web-inspector, its advantage is native supported by Apple, we needn't install any plugin. However, its disadvantage is you must have a Mac system devices, because it requires to use Safari version 6 later, and Windows' Safari' version is only available to version 5.1.7.
1. Enable web inspector
Go to your iOS device setting page. Enable the web inspector in the Safari->Advance. And then, connect your iOS device using USB connector to your Mac device.
2. Enable developer mode on Safari
Go to the Safari of your Mac, open the Setting->Advance, check the the enable developer menu.
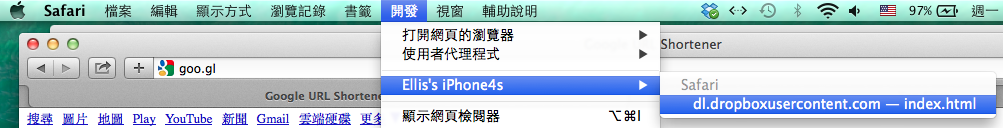
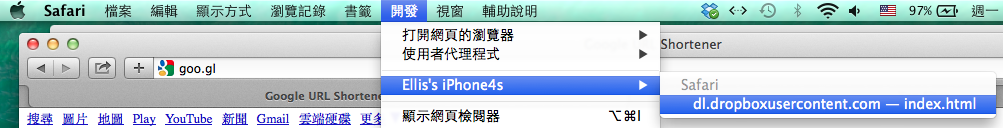
Using the iOS device to open the web page you wanna debug. Then, go to Menu->Developer on your Safari of Mac, you could see your iOS device. Click the page to debug.

At the default setting of Mac's Safari browser, the WebGL function is disable, if we wanna use this feature, we have to enable it in the Menu->Developer.
4. Debug
Finally, we can start to debug iOS web page on our Mac. The debugging steps is simple and familiar, the usage approach is like other browsers' dev tool.







Comments
Post a Comment