From Console to Chrome
Console to chrome
Ubiquitous code, not for every browser or device
Webgl:opengles2.0 shader model
No depth buffer access, limited tex compression . Read pixel get(), glfinish are extra expensive
Webaudio chrome only.graph based
JavaScript type less, jit compiler, single thread, gc. Robust, lawless.
Code standard for sanity
Defensive coding: layer complexity
But... Easy to write slow code, small change big cinquecento.
Jit objectModel optCompiler GC
Jit: parse js, fast to compile
Small int,fast. 31bits on 32 machine, 32 on x64
64bit heap numbers: slightly slow
Arrays: typedArrays : memory efficient
JsARray: allow not possible in C
Var a = [1000] not a=[] is a good way.
Hidden classes: internal type system. Expensive first time, cheap after. Try to create all properties!!
Hash table is dicionary mode: too many properties
Optimizer compiler:
Warm up on full gerenal path. Profiler for hot function, inclining, licm, gvn. Bailout try to optimize but quit.
Dept: trace all possible???
Static and like c performance
Reduce properties
Garage collection
Promotion is expensive, release your reference avoid gc stalls, return value also generate object.
Browser capabilities, local hw vary
Micro benchmark, test loading, test data in update
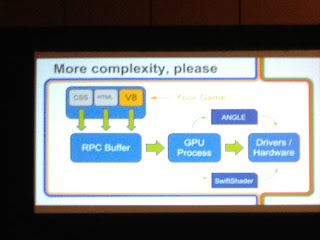
About gpu
Don't spill the buffer(flush), limit upload size per frame. Share buffer.
Drivers. Test by creating context
Angle: directX9 on windows
Swiftshader: software rasterizer
Render loop: setinterval, settimeout, requestanimationframe(RAF)- try to call at 60hz, adapt to load
Game loop
Composite(Vsync)
RAF vs user input: buffer your inputs , handle in raf
Budget 2-4frame for chrome
Queue inputs to handle in raf
Chrome developer tool:
Timeline, CPU, heap profiler
ideAbout:tracing
IDE: Webgl inspector: http://benvanik.github.com/WebGL-Inspector/
Download the powerpoint and watch the video
Ubiquitous code, not for every browser or device
Webgl:opengles2.0 shader model
No depth buffer access, limited tex compression . Read pixel get(), glfinish are extra expensive
Webaudio chrome only.graph based
JavaScript type less, jit compiler, single thread, gc. Robust, lawless.
Code standard for sanity
Defensive coding: layer complexity
But... Easy to write slow code, small change big cinquecento.
Jit objectModel optCompiler GC
Jit: parse js, fast to compile
Small int,fast. 31bits on 32 machine, 32 on x64
64bit heap numbers: slightly slow
Arrays: typedArrays : memory efficient
JsARray: allow not possible in C
Var a = [1000] not a=[] is a good way.
Hidden classes: internal type system. Expensive first time, cheap after. Try to create all properties!!
Hash table is dicionary mode: too many properties
Optimizer compiler:
Warm up on full gerenal path. Profiler for hot function, inclining, licm, gvn. Bailout try to optimize but quit.
Dept: trace all possible???
Static and like c performance
Reduce properties
Garage collection
Promotion is expensive, release your reference avoid gc stalls, return value also generate object.
Browser capabilities, local hw vary
Micro benchmark, test loading, test data in update
About gpu
Don't spill the buffer(flush), limit upload size per frame. Share buffer.
Drivers. Test by creating context
Angle: directX9 on windows
Swiftshader: software rasterizer
Render loop: setinterval, settimeout, requestanimationframe(RAF)- try to call at 60hz, adapt to load
Game loop
Composite(Vsync)
RAF vs user input: buffer your inputs , handle in raf
Budget 2-4frame for chrome
Queue inputs to handle in raf
Chrome developer tool:
Timeline, CPU, heap profiler
ideAbout:tracing
IDE: Webgl inspector: http://benvanik.github.com/WebGL-Inspector/
Download the powerpoint and watch the video









Comments
Post a Comment